3D print save icon
Why is this floppy disk joke still haunting the internet?
Skip to main content
The VergeThe Verge logo.The Verge homepage
The VergeThe Verge logo.- TL;DR/
- Culture/
- Web
/
The ‘3D-printed save icon’ gag continues unabated — and celebrated
By Megan Farokhmanesh / @Megan_Nicolett
|
Share this story
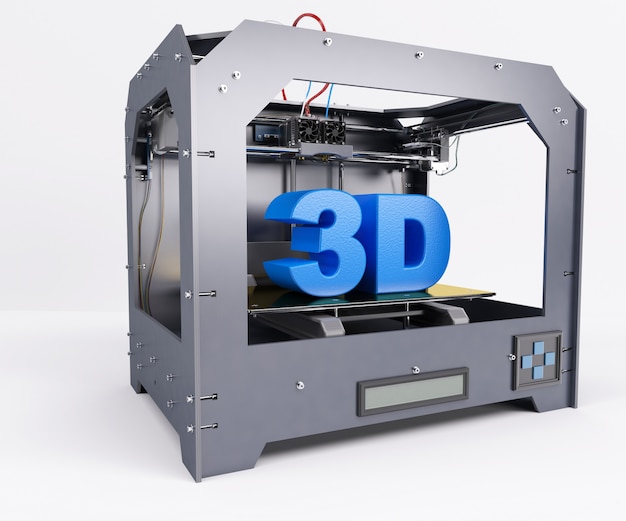
There’s a joke that circulates online every few years. It’s a picture of a floppy disk, accompanied by the claim that a kid thought it was a real-life version of the “save” icon. Every time it pops up, people laugh, hit “like,” and marvel both at their own age and the cluelessness of kids today.
Over the last week, this gag has been making the rounds on Twitter yet again, thanks to a user under the name Bill Gross. His tweet went viral, with more than 174K retweets to date. The catch? There is no smart-mouthed kid in this equation. Gross was just repeating a laugh he’d once enjoyed.
Gross, the founder of a tech incubator, was watching a talk by Michael Wolf at the WSJ D.Live Conference, when he started pondering the progression of technology. While he was live-tweeting the event, the disk image drifted through his timeline. “I looked at it, and it brought back memories for me of my first floppies, multimedia PCs, and it made me feel a bit old,” he tells The Verge. He grabbed a new picture of a floppy disk, added his own spin, and hit Tweet.
Gross considered his message as more of a meme than a literal report of something that happened to him, though he admits he has no idea how this goof got started. Old iterations of the floppy disk meme are not hard to find. The oldest instance I’ve been able to dig up, circa a forum post in January 2014, comes from an unidentified web comic.
Since then, brands on Twitter have co-opted it in their usual attempt to be trendy. Tech bros have gleefully shared it with #humor hashtags. It’s even made its way into PowerPoint presentations, which of course have then been recycled for Twitter content. It’s appeared online in spaces like Reddit or Imgur. It even got a shoutout in a textbook.
The world is not full of clueless children repeating the same awed observation, though. It’s more likely that adults are just regurgitating an old joke. Floppy disks are dead technology; that’s hardly a new revelation. “I’m not sure why this meme resonates so much,” Gross says, “but I think it’s maybe because people have nostalgia about this time, and also it’s funny how the icon on the desktop survived so long after the floppy died.”
There’s a well-established fascination with antiquated tech and other bygones of people’s youth. From media outlets to daytime TV shows, people love to examine the passé things these darn kids today “don’t understand”: broken records, typewriters, landlines and telephone booths, the dial-up sound on the first modems, and so forth. YouTuber channels like FBE (formerly The Fine Bros) have built entire followings off this curiosity with their “Kids React” series.
YouTuber channels like FBE (formerly The Fine Bros) have built entire followings off this curiosity with their “Kids React” series.
There’s comfort in laughing at what kids today don’t know, because it suggests that those of us old enough to remember such marvels are not obsolete after all. There’s little reason for a kid to recognize a floppy disk for what it actually is, but we can pass our aging awareness off as intellectual superiority and rich life experience. Gross may be the latest, most popular example of the joke, but it’s doubtful he’ll be the last. The floppy disk lives on as technical shorthand instead of a physical object — that is, until everyone rightfully adopts the “ctrl/command + S” shortcut.
Most Popular
The best mechanical keyboards to buy right now
Behold the fat bezel on the new Pixel Watch
Apple iPhone 14 Plus review: a big deal
Google’s Pixel 7 and Pixel Watch event live blog
Inside one of the world’s first human composting facilities
UK turns to tweets and livestreams to manage 5-mile queue for The Queen
No one can stop you from spending $3,500 on a Samsung Odyssey Ark
Apple’s Lightning-only charging case for the third-gen AirPods doesn’t make sense
Google’s making it easier to add emoji in Docs
Print 3D objects in Photoshop
User Guide Cancel
Search
Last updated on Nov 17, 2021 08:07:46 AM GMT
- Photoshop User Guide
- Introduction to Photoshop
- Dream it.
 Make it.
Make it. - What's new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Dream it.
- Photoshop and other Adobe products and services
- Work with Illustrator artwork in Photoshop
- Work with Photoshop files in InDesign
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Use the Capture in-app extension in Photoshop
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Use the Touch Bar with Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Photoshop on the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and work with cloud documents
- Collaborate with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Preferences
- Learn faster with the Photoshop Discover Panel
- Create documents
- Place files
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Tool galleries
- Performance preferences
- Use tools
- Presets
- Grid and guides
- Touch gestures
- Use the Touch Bar with Photoshop
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Touch capabilities and customizable workspaces
- Place Photoshop images in other applications
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Position elements with snapping
- Position with the Ruler tool
- Web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Modify slice layout
- Work with web graphics
- Create web photo galleries
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Adjust pixel selections
- Convert between paths and selection borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Camera Raw system requirements
- What's new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct image distortion and noise
- Basic troubleshooting steps to fix most issues
- Image transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Add and edit the text
- Unified Text Engine
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- Add and edit the text
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Use the Adaptive Wide Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Save and export video and animations
- Save PDF files
- Digimarc copyright protection
- Save your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with color management
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Print images to a commercial printing press
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional actions
- About actions and the Actions panel
- Record tools in actions
- Add a conditional mode change to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding color management
- Keeping colors consistent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Common questions around discontinued 3D features
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
With Photoshop, you can print any compatible 3D model without worrying about 3D printer limitations.![]() In preparation for printing, Photoshop automatically makes 3D models watertight. Photoshop also generates the necessary support structures—scaffolding and rafts—to ensure that your 3D prints are successful.
In preparation for printing, Photoshop automatically makes 3D models watertight. Photoshop also generates the necessary support structures—scaffolding and rafts—to ensure that your 3D prints are successful.
- Select Window > Workspace > 3D to switch to the 3D workspace.
- Open the 3D model in Photoshop. If necessary, customize the size of the 3D model while opening it.
- Select 3D > 3D Print Settings.
- In the 3D Print Settings panel, choose whether you want to print to a printer connected to your computer through a USB port (local printer) or use an online 3D printing service, such as Shapeways.com or Sculpteo.
You can now print 3D models as 3D Manufacturing Format (3MF) files. While specifying the 3D Print Settings, select Print To: Local and Printer: 3MF File. When you print the 3D object, Photoshop generates the 3MF file. On computers running Windows, Photoshop also launches Microsoft 3D Builder for you to work further on the 3MF file.
To refresh the list of supported printers or online profiles, select Get Latest Printers from the Print To pop-up menu.
- Select a local printer or a Shapeways.com printer profile.
To view estimated prices for printing the 3D model using available Shapeways.com profiles, select Printer > Estimate Price.
- Select a unit for the printer volume—inch, centimeter, millimeter, or pixel. The unit is reflected in the Printer Volume dimensions as well as the print plate measurements.
A. 3D model B. Print plate C. Printer volume overlay
- Select a Detail Level—Low, Medium, or High—for the 3D print. The time required to print the 3D object depends on the detail level that you choose.
- If you don't want to see the 3D printer volume overlaid on the 3D model, deselect Show Printer Volume Overlay.
- Adjust the Scene Volume dimensions to specify the desired size of the printed 3D object.
 When you change a value (X, Y, or Z), the other two values are scaled proportionately. As you modify the Scene Volume dimensions, notice that the print plate under the 3D model scales in proportion.
When you change a value (X, Y, or Z), the other two values are scaled proportionately. As you modify the Scene Volume dimensions, notice that the print plate under the 3D model scales in proportion.
You can scrub the value of a Scene Volume dimension by clicking the dimension label (X, Y, or Z) and then dragging the mouse left or right. Hold down the Shift key to make the value scrub faster.
- Choose Scale To Print Volume if you want Photoshop to auto-scale your 3D model, such that it fills up the available print volume of the selected printer.
- If the 3D model has normal maps, bump maps, or opacity maps; you can choose to ignore one of more types of these maps while printing the model. You'll notice that the 3D model updates in real time when you change these Surface Detail settings.
- You may choose to not print the support structures (scaffolds or rafts) required for the 3D object. Use this option with caution, since the printing of the 3D model may fail if you don't print a necessary support structure.

- If your printer supports multiple materials, choose the material that you want to use for printing the 3D object.
You can enable an experimental feature that lets you print continuous tones using your MakerBot Replicator 2x 3D printer.
Prerequisite: Enable experimental features
As a prerequisite to multitone printing, you must enable experimental features in Photoshop:
- Select Preferences > Experimental Features.
- Select Enable Multitone Printing.
- Click OK.
- Restart Photoshop.
Experimental features are not yet production-ready. Use these features with discretion.
Select the multitone surface material
- Select the MakerBot Replicator 2x printer in the 3D Print Settings panel.
- Under Material, select Multitone Surface. If this option is not available for selection, ensure that the Multitone 3D Printing experimental feature is already enabled.

- Select other options relevant to the 3D object that you're printing.
- Select 3D > 3D Print to preview and print the 3D object.
Once you're done specifying the 3D print settings, follow these steps:
- Click the Start Print icon () or select 3D > 3D Print. Photoshop unifies the 3D scene and prepares it for the printing process.
- If you chose to print using a Shapeways.com profile, Photoshop prompts you that the actual cost of printing may differ from the displayed estimates. Click OK.
- In the preview window that appears, use the 3D camera tools to rotate, zoom, or move the 3D object.
Rotate the 3D camera
Roll the 3D camera
Pan the 3D camera
Slide the 3D camera
Reset the 3D camera to its original location
- If necessary, select Show Repair. Photoshop displays the Original Mesh, Wall Thickness, and Closed Hole repairs using appropriate color coding:
- Optionally, enable Raytrace Preview.
 Raytrace previews represent the printed output more accurately.
Raytrace previews represent the printed output more accurately.
- If you want to export the 3D print settings to an STL file, click Export and save the file to an appropriate location on your computer. You can upload the STL file to an online service or put it on an SD card for local printing.
- Review the 3D print summary and click Print.
You can cancel an in-progress 3D print by selecting 3D > Cancel 3D Print.
Photoshop provides interactive wizard-based utilities that you can use for configuring, calibrating, and maintaining your 3D printer. You can use these utilities only when the 3D printer is powered on and connected to your computer.
- Select 3D > 3D Printer Utilities.
- Select the utility that you want to launch.
Calibrate Print Plate
Helps level the print plate. This utility performs the following broad steps:
- Prompts you to remove any leftover printing material from the 3D printer
- Initializes the print head
- Lets you adjust/finetune the gap between the print plate and the print head for nine nozzle positions
You can use this utility in the wizard mode or in the manual mode.![]()
Load Filament
Helps load a filament into a fused deposition modeling (FDM) 3D printer. Photoshop initiates the head-heating process and the filament-loading mechanism for easy filament loading.
Remove Filament
Helps remove a filament from an FDM 3D printer. Photoshop initiates the head-heating process and the filament-loading mechanism for easy filament removal.
Change Filament
Helps replace the filament of an FDM 3D printer with a new filament. Photoshop initiates the head-heating process and the filament-loading mechanism for easy filament changing.
- Follow the onscreen instructions.
At times, you may want to print multiple instances of the same object on the same build plate. Follow these steps:
- Select the required objects in the 3D Panel.
- Select 3D > Pack Objects On Ground Plane.

- Proceed with printing the objects.
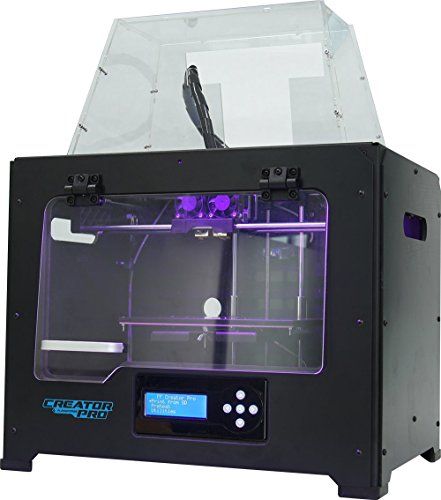
Photoshop currently supports the following local 3D printers:
- MakerBot Replicator 2
- MakerBot Replicator 2x
- ZCorp Full Color
- Mcor Iris
- MakerBot Replicator 5th Generation
Additionally, Photoshop supports several Shapeways.com and Sculpteo profiles.
Direct USB printing with the MakerBot Replicator 5th Generation printer profile is not supported yet. You can export the files you want to print to a USB stick and then print them locally.
Yes. You can define cross sections to slice away parts of a 3D model before printing. Follow these broad steps:
- Select Window > Workspace > 3D to switch to the 3D workspace.
- Open the 3D object you want to print.
- Select Scene in the 3D panel.
- In the Properties panel, select Cross Section.
- Specify settings for the cross section in the Properties panel.
- Select 3D > Apply Cross Section To Scene.

- Print the 3D scene.
Before printing, you must bake the cross section you've defined.
Yes. Follow these broad steps:
- Select a material in the Scene panel.
- In the Properties panel, click the folder icon () next to Bump/Opacity/Normal and load a texture. You can also define a new texture that you want to apply to the 3D model.
- If you're defining a new texture, save the texture. The texture is applied to the 3D model as a bump/opacity map.
- Print the 3D model.
If your 3D printer is equipped with two heads, you can print 3D models in two colors. The Print Properties panel displays pop-up options for the additional heads available. The 3D workspace and the 3D print preview display the model in two colors.
From a printing standpoint, each layer in the 3D model is treated as a 3D object. If necessary, you can merge two or more layers (3D > Merge 3D Layers).
More like this
- How to print a 3D object in Photoshop
- 3D painting
- 3D panel enhancements | Photoshop
- Photoshop 3D documentation
Sign in to your account
Sign in
Manage account
Printing and saving transparent graphics in Illustrator
- Illustrator User Guide
- Illustrator basics
- Introduction to Illustrator
- What's new in Illustrator
- Frequently Asked Questions
- Illustrator system requirements
- Illustrator for Apple Silicon
- Working environment
- Basic information about the working environment
- Create documents
- Toolbox
- Default key combinations
- Customizing keyboard shortcuts
- Introduction to artboards
- Managing artboards
- Work environment setup
- Properties panel
- Parameter setting
- Working environment "Touch control"
- Support for Microsoft Surface Dial in Illustrator
- Recovery, cancellation, history and automation
- Rotate view
- Rulers, grids and guides
- Accessibility in Illustrator
- Safe mode
- View graphic objects
- Working in Illustrator using the Touch Bar
- Files and templates
- Illustrator tools
- Selection tools
- Selection tools
- Partial selection
- Bulk selection
- Magic wand
- Lasso
- Artboard
- Selection tools
- Navigation tools
- Hand
- Rotate view
- Scale
- Drawing Tools
- Gradient
- Mesh
- Creating Shapes
- Gradient
- Text tools
- Text
- Text on a contour
- Vertical text
- Text
- Drawing tools
- Feather
- Add reference point
- Delete reference points
- Reference point
- Curvature
- Line segment
- Rectangle
- Rounded rectangle
- Ellipse
- Polygon
- Star
- Brush
- Blob brush
- Pencil
- Shaper
- Fragment
- Modification tools
- Turn
- Reflection
- Scale
- Curvature
- Width
- Free Transform
- Pipette
- Mix
- Eraser
- Scissors
- Selection tools
- Introduction to Illustrator
- Illustrator on iPad
- Introducing Illustrator on iPad
- An overview of Illustrator on iPad.

- Illustrator on iPad FAQ
- System requirements | Illustrator on iPad
- Do's and Don'ts in Illustrator on iPad
- An overview of Illustrator on iPad.
- Workspace
- Workspace Illustrator on iPad
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on iPad
- Application settings management
- Documents
- Working with documents in Illustrator on iPad
- Import Photoshop and Fresco documents
- Selecting and organizing objects
- Creating repeating objects
- Objects with transitions
- Drawing
- Creating and modifying contours
- Drawing and editing shapes
- Text
- Working with text and fonts
- Creating text labels along a path
- Adding custom fonts
- Working with images
- Vectorization of raster images
- Color
- Applying colors and gradients
- Introducing Illustrator on iPad
- Cloud documents
- Fundamentals
- Working with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Cloud storage update for Adobe Illustrator
- Cloud documents in Illustrator | Frequently Asked Questions
- Troubleshooting
- Troubleshooting creating or saving cloud documents in Illustrator
- Troubleshoot cloud documents in Illustrator
- Fundamentals
- Adding and editing content
- Drawing
- Basic drawing
- Edit contours
- Drawing a graphic object with pixel-level precision
- Draw with the Pen, Curvature, and Pencil tools
- Drawing simple lines and shapes
- Image trace
- Contour simplification
- Definition of perspective grids
- Symbol tools and symbol sets
- Correction of contour segments
- Making a flower in five easy steps
- Drawing perspective
- Symbols
- Drawing pixel-aligned outlines when creating designs for the web
- Adobe Substance 3D effects and materials
- Learn more about 3D effects in Illustrator
- Creating 3D Graphics
- Projecting a pattern onto 3D objects
- Creating 3D objects
- Creating 3D text
- Learn more about 3D effects in Illustrator
- Color
- About color
- Choice of colors
- Using and creating color swatches
- Color correction
- Adobe Color Themes Panel
- Color groups (harmonies)
- Color Themes panel
- Recoloring a graphic object
- Coloring
- About coloring
- Coloring with fills and strokes
- Live Paint Groups
- Gradients
- Brushes
- Transparency and Blending Modes
- Apply strokes to objects
- Creating and editing patterns
- Nets
- Patterns
- Selecting and organizing objects
- Selecting objects
- Layers
- Grouping and collating objects
- Move, align and distribute objects
- Placement of objects
- Locking, hiding and deleting objects
- Duplicate objects
- Rotate and flip objects
- Redrawing objects
- Cropping images
- Transforming objects
- Combining objects
- Cutting, splitting and trimming objects
- Puppet deformation
- Scale, skew and distort objects
- Objects with transitions
- Redrawing with shells
- Redrawing objects with effects
- Creating shapes with the Shape Maker and Shape Builder tools
- Working with live corners
- Improved touch-enabled repaint processes
- Edit clipping masks
- Dynamic figures
- Creating shapes with Shape Builder
- Global change
- Text
- Complementing text and work objects with object types
- Creating bulleted and numbered lists
- Text area control
- Fonts and decorations
- Text formatting
- Import and export of text
- Paragraph formatting
- Special characters
- Creating text along a path
- Character and paragraph styles
- Tab
- Text and fonts
- Search for missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Font for Arabic and Hebrew
- Fonts | Frequently Asked Questions and Troubleshooting Tips
- Creating a 3D text effect
- Creative design
- Scaling and rotating text
- Leading and letter spacing
- Hyphenation and line breaks
- Text enhancements
- Spell checker and language dictionaries
- Asian character formatting
- Composers for Asian scripts
- Creation of text projects with transitions between objects
- Create a text poster using image tracing
- Creating special effects
- Working with effects
- Graphic styles
- Shading
- Appearance attributes
- Sketching and mosaic
- Shadows, glows and shading
- Overview of effects
- Web Graphics
- Web Graphics Best Practices
- Diagrams
- SVG
- Animation creation
- Fragments and image maps
- Drawing
- Import, export and save
- Import
- Import graphics files
- Import bitmaps
- Import artwork from Photoshop
- Putting multiple files in a document
- Image extraction
- Import Adobe PDF files
- Import EPS, DCS and AutoCAD files
- Link details
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save dialog box
- Save illustrations
- Export
- Using an Illustrator graphic in Photoshop
- Export illustration
- Collection of resources and their bulk export
- Packing files
- Create Adobe PDF files
- CSS Extraction | Illustrator CC
- Adobe PDF Options
- File information and metadata
- Import
- Printing
- Preparing to print
- Setting up documents for printing
- Change page size and orientation
- Setting crop marks for trimming and straightening
- Getting Started with Large Canvas
- Printing
- Overlay
- Color managed printing
- PostScript printing
- Print styles
- Marks and bleed
- Printing and saving transparent graphics
- Trapping
- Printing of color plates
- Print gradients, meshes, and color overlays
- White overlay
- Preparing to print
- Automating tasks
- Combining data using the Variables panel
- Automation using scripts
- Automation using operations
- Troubleshooting
- Crash problems
- Restoring files after a crash
- File problems
- Supported file formats
- Problems with GPU driver
- Problems with Wacom devices
- Problems with DLL files
- Memory problems
- Problems with settings file
- Problems with fonts
- Printer problems
- How to share a crash report with Adobe
Saving Illustrator files in some file formats retains the original transparency information. For example, if you save a file in the Illustrator CS (or later) EPS format, the file will contain the original Illustrator data and EPS data. When you reopen the file, Illustrator reads the original data (without flattening). When you open the file in another application, the EPS (flattened) data is used.
For example, if you save a file in the Illustrator CS (or later) EPS format, the file will contain the original Illustrator data and EPS data. When you reopen the file, Illustrator reads the original data (without flattening). When you open the file in another application, the EPS (flattened) data is used.
If a document or graphic object contains transparency, then in order to print such a document, it is usually necessary to perform a procedure called flattening. This procedure separates a transparent graphic into vector and raster areas. The more complex a graphic object becomes (as a result of mixing images, vectors, font, spot colors, paint overlays, etc.), the more complex the blending procedure and its results.
Flattening may be required when printing, or when saving or exporting to other formats that do not support transparency. If you want to preserve transparency without flattening when creating a PDF file, save the file as Adobe PDF 1.4 (Acrobat 5.0) or later.![]()
You can set flatten options, save them, and then apply them as transparency processing styles. Transparency is flattened according to the settings of the selected flatten style.
Transparency processing cannot be canceled after the file is saved.
Superimposed images are separated when flattenedFor more information about output transparency issues, see the Adobe Solutions Network (ASN) Print Service Provider Resources page (English only), available on the Adobe website.
When you save Illustrator files in some file formats, the original transparency information is preserved. For example, if you save a file in the Illustrator CS (or later) EPS format, the file will contain the original Illustrator data and EPS data. When you reopen the file, Illustrator reads the original data (without flattening). When you open the file in another application, the EPS (flattened) data is used.
Whenever possible, save files in a format that supports native transparency. If necessary, such files can be freely edited.
If necessary, such files can be freely edited.
Raw transparency data is saved in the following formats:
-
AI9 and later
-
AI9 EPS and later
-
PDF 1.4 and later Illustrator")
Illustrator flattens the artwork when any of the following operations is selected.
-
Prints a file with transparency.
-
Save a file with transparency in older formats, such as Illustrator 8 and earlier, Illustrator 8 EPS and earlier, or PDF 1.3 (for Illustrator and Illustrator EPS, you can choose to remove transparency rather than flatten).
-
Export a file with transparency to a vector format that does not support transparency (such as EMF or WMF).
-
Copy and paste objects with transparency from Illustrator into another application with AICB and Keep Appearance checked (in the File Handling and Clipboard section of the Preferences dialog box).
See the Transparency document in the Technical Info/White Papers folder on the Illustrator CD for more information on creating and printing files with transparency.![]() You can also find more information about printing and flattening files with transparency in the Adobe Illustrator user forum. This is an open forum with many tips and answers to questions, located at www.adobe.com/support/forums.
You can also find more information about printing and flattening files with transparency in the Adobe Illustrator user forum. This is an open forum with many tips and answers to questions, located at www.adobe.com/support/forums.
-
Choose File > Print.
-
On the left side of the Print dialog box, select Advanced.
-
Select a processing style from the Style menu, or click Custom to set the convergence options.
-
If your image contains overprinted objects that interact with transparent objects, set the appropriate option in the Overlays menu. Color overlays can be saved, simulated, or deleted.
If the artwork does not contain transparency, the document is not flattened and the flattening options are not used. Use the Flatten Preview panel to identify areas of your illustration that contain transparency.
You can set transparency flattening options when creating, editing, or viewing flattening styles in Illustrator, InDesign, or Acrobat.![]()
Backlight settings (view)
No (view in color)
Cancels viewing.
Rasterize complex areas
Highlights areas that will be rasterized to improve performance (depending on the position of the Rasters/Vectors slider). Note that the edge of the light area is more likely to have an unwanted seam effect (depending on printer driver settings and screening resolution). To minimize the problems associated with the effect of seams, check the "Clip out difficult areas" option.
Transparent objects
Selects objects that are sources of transparency, such as partially opaque objects (including images with alpha channels), objects with blend modes, and objects with opacity masks. Also note that styles and effects can contain transparency, and overlapping objects can be treated as sources of transparency if they are affected by transparent areas or the overlap needs to be flattened.![]()
All affected objects
Selects all objects affected by transparency: the transparent objects themselves and the objects they are applied to. Flattening transparency affects selected objects - their strokes or patterns will be stretched, some of them may be rasterized, etc.
Affected linked EPS files (Illustrator only)
Selects all linked EPS files affected by transparency.
Processed images (InDesign only)
Selects all placed content that contains transparency or transparency effects. This option is useful for service providers who need to see images that require special attention in order to print correctly.
Exploded patterns (Illustrator and Acrobat)
Selects all patterns that will be expanded if they contain transparency.
Stroke in curves
Selects all strokes that will be converted to paths if they contain transparency or if Convert All Strokes To Paths is selected.![]()
Text converted to curves (Illustrator and InDesign)
Selects all text that will be outlined if it contains transparency or if Convert All Text To Outlines is selected.
Note . In the final version, the stroke and text converted to outline may look slightly different than in the original. This is especially true for very thin lines and very small text. However, transparency processing does not show these appearance changes.
Bitmap filled text and paths (InDesign only)
Selects text and stroke that have been bitmapped by flattening.
All rasterized areas (Illustrator and InDesign)
Highlights objects and intersections of objects that will be rasterized because there is no other way to represent them in PostScript or because their complexity exceeds the threshold set by the Rasters/Vectors slider. For example, the intersection of two transparent gradients will always be rasterized, even if the Rasters/Vectors value is set to 100. With All Rasterized Areas set, bitmaps (such as Photoshop files) that have transparency as well as rasterized effects are also displayed − shadows and shading. Note that this option takes longer to process than the others.
With All Rasterized Areas set, bitmaps (such as Photoshop files) that have transparency as well as rasterized effects are also displayed − shadows and shading. Note that this option takes longer to process than the others.
Transparency processing style parameters
Name/Style
Specifies the name of the style. Depending on the dialog box, you can enter a name in the Name text box or accept the default name. To modify an existing style, you can change its name. However, the default styles cannot be changed.
Raster/vector balance
Specifies the amount of vector information to be saved. High values allow more vector objects to be stored, while low values will result in more vector objects being rasterized. With intermediate values, simple areas will be saved in vector form, while complex areas will be rasterized. To rasterize the entire image, you must select the lowest value of the parameter.
Note . The amount of rasterization depends on the complexity of the page and on the types of objects superimposed on each other.
Resolution for line and text objects
Rasterizes all objects, including images, vector graphics, text, and gradients, at the selected resolution. Acrobat and InDesign allow a maximum resolution of 9600 ppi for a vector object and 1200 ppi for a gradient mesh. Illustrator lets you use a maximum resolution of 9600 ppi for both line objects and gradient mesh. Resolution affects the accuracy of intersection areas when flattening. The resolution of vector objects and text should be between 600 and 1200 ppi for high quality screening, especially when using serif fonts or small sizes.
Resolution for Gradient and Mesh
Specifies the resolution of Illustrator gradients and meshes that are rasterized as a result of transparency flattening. The range of values is from 72 to 2400 ppi.![]() Resolution affects the accuracy of intersection areas when flattening. The resolution for the gradient and mesh should be between 150 and 300 ppi, as the quality of gradients, shadows, and feathering will not improve at higher resolutions, but the print time and file size will increase.
Resolution affects the accuracy of intersection areas when flattening. The resolution for the gradient and mesh should be between 150 and 300 ppi, as the quality of gradients, shadows, and feathering will not improve at higher resolutions, but the print time and file size will increase.
Convert all text to outlines
Converts all object types (point, line, and area) to paths and removes all glyph information on pages that contain transparent regions. This setting ensures that the text width remains consistent when processing transparency. Note that selecting this option will cause small fonts to appear slightly thicker when viewed in the Acrobat window or when printed on low-resolution desktop printers. This setting does not affect print quality on high resolution printers or phototypesetters.
Convert all strokes to paths
Converts all strokes to simple filled outlines on pages containing transparency.![]() This option ensures that the width of the strokes remains consistent during transparency blending. Note that setting this option will cause thin strokes to appear slightly thicker, and the performance of transparency flattening may suffer.
This option ensures that the width of the strokes remains consistent during transparency blending. Note that setting this option will cause thin strokes to appear slightly thicker, and the performance of transparency flattening may suffer.
Cut difficult areas
Ensures that the boundaries of vector and raster parcels will run along the contours of objects. This option reduces the unwanted seam effects that occur when one part of an object is rasterized while another part remains vector. However, selecting this option may result in outlines that are too complex for the printer.
Note . Some print drivers handle raster and vector areas differently, which can sometimes cause color seams to appear. To minimize the chance of this problem, you need to turn off some color management settings in the print driver. These settings differ for each printer, see the documentation for the specific printer for more information.
The appearance of seams at the junction of vector and raster areas.
(Illustrator only) Preserve Alpha Channels (Only in the Handle Transparency dialog box)
Preserves the overall opacity of flattened objects. When this option is selected, the blend modes are lost, but the appearance of the rendered graphic and the level of alpha transparency (for example, when a graphic is rasterized on a transparent background) is preserved. Preserving alpha channels may be useful when exporting SWF or SVG files, as both of these formats support alpha transparency.
(Illustrator only) Preserve Spot Colors and Color Overprints (Only in the Handle Transparency dialog box)
Retains spot colors. In addition, this option preserves overprinting of colors for objects that do not contain transparent areas. This option should be selected when printing color separations if the document contains spot colors and overprinted objects. Clear this option when saving files used in page layout applications. When this option is selected, overprinted areas that interact with transparent areas are flattened, while overprinting in other areas is preserved. When you output this file in a page layout application, you might experience unexpected results.
When this option is selected, overprinted areas that interact with transparent areas are flattened, while overprinting in other areas is preserved. When you output this file in a page layout application, you might experience unexpected results.
Keep Overlay (Acrobat only)
Blends the color of a transparent image with the background color to create a color overlay effect.
You can select areas that will be affected by transparency flattening using the viewing options in the Transparency Processing Preview window. This color encoding information can be used to adjust transparency flattening options.
The Transparency Processing Preview window is not designed to accurately track spot colors, blend colors, and blend modes. For these purposes, the Overlay Preview mode is used.
-
Display the Transparency Flatten panel (or dialog box):
-
In Illustrator, choose Window > View Flatten Results.
-
In Acrobat, choose Tools > Prepress > Flatten Transparency.

-
In InDesign, choose Window > Output > Transparency Flatten.
-
-
From the Selection menu, select the types of areas you want to select. The options available depend on the contents of the graphic object.
-
Select the rollup options you want: select a style, or (if available) specify specific options.
(Illustrator) If the flatten options are not available, choose Show Options from the panel menu to display them.
-
If your image contains overprinted objects that interact with transparent objects, set the Color Overlay menu in Illustrator to the appropriate option. Color overlays can be saved, simulated, or deleted. In Acrobat, select the Preserve Overlay option to blend the color of the transparent artwork with the background color to create an overlay effect.
-
At any time, you can click the Refresh button to view a version with the current settings. Depending on the complexity of the image, it may take several seconds for the image to appear in the preview window.
 You can also select the Automatically Update Indication option in InDesign.
You can also select the Automatically Update Indication option in InDesign. In Illustrator and Acrobat, click the preview area to enlarge the image. To zoom out the output, Alt-click or Option-click the preview area. To pan the preview, press the Spacebar and drag the mouse in the preview area.
The preview options in the Flatten Results Preview panel are used to highlight areas that are affected by flattening. You can also use this information to set flattening options and to save transparency flattening styles. To display the palette, choose Window > View Pivot Results.
View results of flattening, paletteA. Menu bar B. Refresh button C. Selection menu D. Overlay menu E. Transparency processing options F. Preview area
Palette menu options allow you to control the speed and quality of the thumbnail. For the fastest viewing of the image, the "Fast view" command. To add an All Rasterized Areas option to the Selection drop-down menu, select Detail View (this option is computationally intensive).
To add an All Rasterized Areas option to the Selection drop-down menu, select Detail View (this option is computationally intensive).
Note that the Blend Results Preview panel is not designed to accurately preview spot colors, color overlays, blend modes, and image resolution. To preview how spot colors, color overlays, and blending modes will appear in print, use Color Overlay Preview.
If you regularly print or export documents containing transparency, you can automate transparency flattening. To do this, you need to save the corresponding parameters in transparency processing style . You can then use these options to print, save, and export files to PDF 1.3 (Acrobat 4.0), EPS, and PostScript. They can also be used in Illustrator when saving files for earlier versions of Illustrator or when copying them to the clipboard, and in Acrobat they can also be used when optimizing PDF files.
In addition, these options control flattening when exporting to formats that do not support transparency.![]()
You can select a transparency processing style in the More palette of the Print dialog box or in the format-specific dialog box that appears after the initial Export or Save As dialog box. You can create your own transparency flattening styles or choose the default options that come with the program. The default settings are designed to match the quality and speed of the flattening to the appropriate resolution of the rasterized transparent areas, depending on the application of the document.
high resolution
Designed for final printing and for high quality proofs such as separation based proofs.
Medium Resolution
Designed for desktop proofing and documents to be printed on demand from PostScript color printers.
low resolution
Designed for quick color proofing when the image will be printed on a black and white desktop printer, as well as for documents that will be published on the Internet or exported to SVG format.![]()
The Transparency Processing Style can be saved to a separate file, making settings easier to back up or available to service providers, customers, or other team members. In InDesign, files for transparency processing styles have the .flst extension.
-
Choose Edit > Transparency Processing Styles
-
Do one of the following.
-
To create a new style, click the New button.
-
To create a style based on the default style, select it from the list and click the New button.
-
To edit an existing style, select the style and click the Edit button.
The default transparency flattening styles cannot be changed.
-
-
Set transparency flattening options.
-
Click OK to return to the Transparency Processing Styles dialog box, then click OK again.
Transparency processing styles can be exported or imported for sharing with service providers, clients, or other team members.
-
Choose Edit > Transparency Processing Styles
-
Select a style from the list.
-
Do one of the following.
-
To export the style to a separate file, click Save (InDesign) or Export (Illustrator), choose a name and location, then click Save.
Styles should not be saved in the application's preferences folder, otherwise they will be lost when the preferences are deleted.
-
To import styles from a file, click the Load (InDesign) or Import (Illustrator) button. Locate and select the file containing the desired style, then click the "Open" button.
-
-
Choose Edit > Transparency Processing Styles
-
Select a style from the list.
-
Do one of the following.
-
To rename an existing style, click the Edit button, enter a new name, and click the OK button.
-
To delete a style, click the Delete button, then click the OK button to confirm the deletion.

Note . Default styles cannot be deleted.
-
The Transparency Process command lets you preview how your document will look after flattening.
-
Select an object.
-
Choose Object > Transparency Handle.
-
Choose the transparency flattening settings you want by selecting a preset style or by setting custom options.
-
Click OK.
To save your transparency flattening settings and apply them to other objects and documents in your current session, click Save Style. If you want to create a permanent style, choose Edit > Transparency Processing Styles.
When printing at a low resolution or non-PostScript printer, such as a desktop inkjet printer, you can choose to rasterize all images at print time. This can be useful when printing documents containing complex objects (such as objects with shading or gradients) as it reduces the chance of errors.
-
Choose File > Print.
-
On the left side of the Print dialog box, select Advanced.
-
Select the Print as Bitmap option.
This option is available only if the selected printer driver supports bitmap printing.
Related Materials
- Transparency Processing Options
Requirements for 3D Models for 3D Printing and CNC Machining
Introduction.
In this article, we will talk about the basic and general parameters that a model must meet in order to obtain high-quality 3D printed products. Let's discuss common errors that occur in the process of creating three-dimensional models in terms of a high-quality polygonal mesh and how to quickly fix them. Requirements for 3D models and quality issues in terms of the accuracy of manufactured parts are described in another article: The actual size of the product after 3D printing.
Requirements for 3D models and quality issues in terms of the accuracy of manufactured parts are described in another article: The actual size of the product after 3D printing.
The process of creating a product.
AM Product Structure:
| Designer / 3Dartist | 3D Printing Service | Bugs discussed |
| 1. Create a 3D model | ||
| 2. Export/convert 3D model to required format | 3. Checking the model for suitability | 4. Compliance / non-compliance with the minimum allowable thicknesses. |
| 6. Preparation of control program for 3D printer (GCode) | 5. Compliance / non-compliance with the requirements for the polygonal mesh of the 3D model. | |
| 7. 3D printing process. | ||
| 9. Quality control. | 8. Post-processing process. |
In accordance with the presented algorithm, at the first stage of product creation, a 3D model is developed using modeling programs in accordance with the terms of reference and standards requirements.![]() After that, it is necessary to export the data of the simulation result program file to a format accepted by the program of the additive manufacturing control machine (for example, “STL”). The modeling process can now be done not only in solid format, but also immediately in STL. Before the next stage, possible defects in the model are identified. A model intended for 3D printing must be hermetic, monolithic and not contain cavities and gaps in the walls, which is ensured using special programs. Next, the information from the STL file is converted into commands, following which the 3D printer produces a product, this is the so-called GCode.
After that, it is necessary to export the data of the simulation result program file to a format accepted by the program of the additive manufacturing control machine (for example, “STL”). The modeling process can now be done not only in solid format, but also immediately in STL. Before the next stage, possible defects in the model are identified. A model intended for 3D printing must be hermetic, monolithic and not contain cavities and gaps in the walls, which is ensured using special programs. Next, the information from the STL file is converted into commands, following which the 3D printer produces a product, this is the so-called GCode.
During this procedure, you must select the desired scale of the part, the correct position in space, and accurately position the model on the work surface. The result of the whole process, strength, surface roughness of the part and material consumption depend on this . After the settings are made, the model is divided into layers of material, which are “fitted” into the body of the part in one working cycle of the additive machine.![]() This process is called slicing. Slicing is done using the software supplied with the machine, or using special tools (Simplify, Skein-forge, Slic3r, KISSlicer, MakerWare, etc.). The G-code obtained in the previous step is transferred to the 3D printer via flash memory or via a USB cable. In the process of preparing and setting up the additive machine, calibration, preheating of the working bodies, selection of the model material and setting the parameters of the equipment operation modes that depend on it are performed. On professional level devices, this step can be combined with the slicing process procedures. After all the preparatory operations are completed, the printing process starts, that is, the layer-by-layer combination of materials. Its duration depends on the type of technology and the selected parameters for the accuracy and quality of the part.
This process is called slicing. Slicing is done using the software supplied with the machine, or using special tools (Simplify, Skein-forge, Slic3r, KISSlicer, MakerWare, etc.). The G-code obtained in the previous step is transferred to the 3D printer via flash memory or via a USB cable. In the process of preparing and setting up the additive machine, calibration, preheating of the working bodies, selection of the model material and setting the parameters of the equipment operation modes that depend on it are performed. On professional level devices, this step can be combined with the slicing process procedures. After all the preparatory operations are completed, the printing process starts, that is, the layer-by-layer combination of materials. Its duration depends on the type of technology and the selected parameters for the accuracy and quality of the part.
Requirements for models for 3D printing and CNC processing.
- List of file formats by 3D technologies.
- FDM (ABS, PLA, FLEX, HIPS, etc.
 ): .STL .OBJ
): .STL .OBJ - SLS (polyamide): .STL .OBJ
- SLA, DLP (photopolymer): .STL .OBJ
- SLM (metal): .STL+STP(STEP) .OBJ+STP(STEP)
- Multicolour plaster: .OBJ+texture .WRL+texture
- Polygon mesh.
- The mesh must be uniform and closed. A model consisting of several polygonal meshes is not allowed! Intersection of polygonal meshes is not allowed! Holes in the grid are not allowed!
- Multiple models in one file are not allowed. Each object needs to be saved as a separate file.
- The number of polygons must not exceed 500,000.
- The wall thickness must be at least the specified values for each technology.
- Inverted normals are not allowed! The outer normal should face outward. This problem is especially common when mirroring the model in some 3D modeling programs.
- The dimensions of the model must correspond to the dimensions of the real object.

In 95% of cases, file errors are not critical and can be easily fixed using specialized programs that can be easily found on the Internet. Even if you are sure that everything is in order with the model, it does not hurt to check it once again for correctness.
NETFABB - as a solution to most file errors.
MESHMIXER is a powerful and convenient alternative.
- Wall thickness analysis of the model.
It should be understood that there are several 3D printing technologies. They differ not only in the materials used, but also in the accuracy of the equipment. Different equipment has its own resolution. Therefore, before sending the file for printing, it is necessary to make sure the quality of the model in terms of the specified thicknesses in the walls, rods, mesh ceilings. Detailed article about checking models for thickness.
Fixing non-critical bugs with NetFabb.
NETFABB (Download for PC or Download for Mac) is a program that allows you to solve almost any issue related to 3D printing.![]() Let's go through the main functions of this software, which AutoDesk itself bought at one time.
Let's go through the main functions of this software, which AutoDesk itself bought at one time.
The program shows the outer part of the polygon in green, its inner normal in red. Ideally, the model should be all green. If you observe red spots, then these are polygons that are turned outward. If the entire model is highlighted in red, then the entire mesh is turned inside out.
Even if the model is green, but there are errors in your file, the program will display a big exclamation point in the lower right corner of the screen, and will not be able to calculate the volume of your model.
To treat the model, click on the red cross on the toolbar at the top of the screen. The program will put you into the treatment mode, and will indicate in yellow the breaks in the polygonal mesh, if any.
This program has functions for removing or adding polygons, changing sizes or proportions. (I will leave these functions for independent study). I recommend that you study the entire toolbar in order to easily understand how, where and which polygons we can select and what we can change.
I recommend that you study the entire toolbar in order to easily understand how, where and which polygons we can select and what we can change.
To invert normals, select the polygons that look “in the wrong direction” and click on the “invert normals” button. Then click on the “Apply Repair” button.
If your model was initially all green or inverting the normals didn't remove the exclamation point, and the volume has not yet been calculated, you need to apply automatic treatment. To do this, go back to the treatment mode by clicking on the red plus. In the treatment mode, select "Automatic treatment", then select "Default Repair" and click "Extrude".
The program has now done its best to repair the model automatically. Click "Apply Repair".
Typically, these steps should have fixed your model. If after the performed operations an exclamation mark is on and there is still no volume, then you are among those 5% when the model has critical errors and errors are laid down at the modeling stage.![]()
Fixing non-critical bugs with MeshMixer.
Autodesk MeshMixer is a free program for working with 3D mesh models. You can download the program from the link. The program does not have tools for creating 3D models, but a wide range of tools for modifying them and preparing them for 3D printing. The main difference between this software and NETFABB is that MESHMIXER officially supports the latest versions of macOS. For me, this is a decisive factor, because I always carry a MacBook with me, and a Windows computer is only in the office. In turn, NetFabb stopped supporting software for macOS.
As in the case of Netfabb, you need to drop the model in STL format into the MeshMixer program window.
At first glance, the model looks good, but let's try to test it for suitability for 3D printing (mesh requirements). To do this, you need to analyze the model for errors. To do this, go to the “Analisis” section, then click on the “Inspector” button.
On the screen, we see how the program highlighted areas on the model with bright colors that do not meet the requirements, which means they have errors.
In order to fix (cure) these errors, click on the “Auto Repair All” button. The program will try to remove errors automatically. Checking before 3D printing is a must. Even if outwardly the model seems suitable to you, it is still worth checking. In the picture below, you can see the errors that are inside the mesh, although everything looks good with the model.
However, this treatment does not always help. For example, if the model has a huge number of errors that the program is not able to remove automatically, then you will have to correct the model yourself in the program where the model was originally created. In case of a large number of errors, the program will indicate their presence even after you have tried to do automatic treatment. The picture below is an example of a very large number of shortcomings and errors that the program is not able to remove by itself.![]()
This usually happens when the model is being prepared for rendering rather than 3D printing. That is, there is a huge number of surfaces, but they are not connected into a single grid.
Fixing non-critical errors with Materialize Magic
The 3D model healing feature in Materialize Magic is located in the Fix tab.
After that, you must select the “Correction Wizard” command. Next, you need to alternate the “Update” and “Autocorrect” buttons.
You have to do this several times. Sometimes for a long time. Until the moment when the number of errors becomes minimal or disappears altogether.
After the update, the result shown below can be considered successful. All checkboxes must be green.
Complete the treatment by following the recommendations and save the corrected model!
Very important point! Treatment in automatic mode occurs according to the principle of adding or removing polygons.![]()
Learn more