How to 3d print text
Best Ways How to 3D Print Text on Your 3D Printer – 3D Printerly
There are many things you can print on a 3D printer, one of those being text generated 3D letters for a name, logo, or almost anything you can think of.
The process to design these things can be confusing at first, even with 3D text, so I decided to make an article to show people how to get it done.
To convert text to 3D letters ready to 3D print, you need to choose a CAD software such as Blender or SketchUp to design the 3D text. Once you’ve entered your text, you can use a rectangular frame for the text to sit on and extrude the text past the frame. Export your file as an STL after complete.
I’ll go through the process in a little more detail, as well as list the best 3D printer text generators and how to make 3D text logos using this method.
Words are great, and they look even better when they can be touched physically. The conversion does not take much time as you would require specific software for converting a 2D text into a 3D one.
This is the only part that would require time, and then you can send that 3D text file to a 3D printer for printing.
There are different ways through which you can convert your text into 3D letters and print it with a 3D printer, such as Blender, SketchUp, FreeCAD, or Fusion 360. However, to convert a plain text into a 3D one, you will require software to perform certain tasks.
Creating 3D Print Text Using Blender
Getting & Opening the Application
- Download the latest version of Blender from their official website and install the application.
After it has installed, open Blender and you should see the main interface with a cube in the middle.
Adding the Text
- Click on the cube and delete it using the ‘Del’ button on your keyboard or by pressing the ‘X’ key
- Press Shift + A to add an element and select ‘Text’ from the menu.

- It will bring up actual text for you to edit.
- Now you want to rotate the object so you can see it clearer.
- Highlight the text and press ‘R’ on your keyboard then press ‘X’ to rotate it around the X-axis.
- Then press 90, to rotate it 90° and press ‘Enter’ to accept.
- You also want to rotate it 90° around the Z axis.
- To do this, highlight the object, press ‘R’ then ‘Z’ for the Z-axis, then press 90 again on your keyboard to do the rotation and press ‘Enter’.
Time to Edit Our Text
- In order to change the letters in your text, you want to change from ‘Object Mode’ to ‘Edit Mode’. You can do this by simply pressing the ‘Tab’ button on your keyboard.
You can also change mode by clicking the ‘Object Mode’ box and selecting ‘Edit Mode’.
- Once you’re in Edit Mode, you can easily change the text as normal. Delete the placeholder text and type your desired text.
- You can also change the font by using the main command zone on Blender to your right.

- This is done by clicking on the folder icon beside the ‘Font’ then choosing one of the several fonts in the list.
- If you want your letters to be closer together and not so spaced out, you can adjust the spacing under the ‘Spacing’ section. You can adjust spacing between letters and words too.
Making Your Text 3D
- This is pretty simple to do. Within the ‘Font’ area, there is a section you can edit under ‘Geometry’ called ‘Extrude’ which, if you increase, will make your text 3D.
- You can easily adjust Extrude values using the left and right arrows, or by inputting your own values.
Secure Your Text with a Block
- Make sure you’re in Object Mode & click an empty space on the build plane to deselect all objects.
- Press ‘Shift’ + ‘C’ to make sure your cursor is centered so your objects will be in the correct place.
- Now press ‘Shift’ + ‘A’ to add an object & add a ‘Mesh Cube’.

- Scale the added cube down using the ‘Scale’ box on your left, or using the ‘Shift’ + ‘Spacebar’ + ‘S’ shortcut.
- Scale the cube to fit your writing, from front to back and side to side until it looks right. You also want to be moving the block to the right location under your text.
- Change your view by clicking the Z in the view changing section, or by clicking ‘7 on your NumPad’ so you can get a good angle and move the block nicely in the center.
- Make sure your block and text are actually well-connected and overlapping over each other.
Printing Your 3D Text
- When it comes to printing your text you want to make sure you’re printing it on its back.
- We can rotate it within Blender like we did before, so click your object, press ‘R’, ‘Y’, ‘-90’ to put the object on its back.
- Make sure both objects are selected, then click ‘File’ > ‘Export’ and export it as a .STL file. Make note of what folder you saved the file so you can easily find it to import to your slicer.

- It will be very small when you put the STL into your slicer, where you then just have to scale it up, slice it, then print your custom 3D text!
Using SketchUp to 3D Print Text
There is a free and pro version of SketchUp, and in the video below, you’ll be following the free version if you choose this option.
The great thing about the free version is you don’t need to download any software. It’s all done straight from the SketchUp Browser App.
Adding text is very simple.
After clicking the ‘3D text’ option, the following box will pop-up where you can enter your custom text.
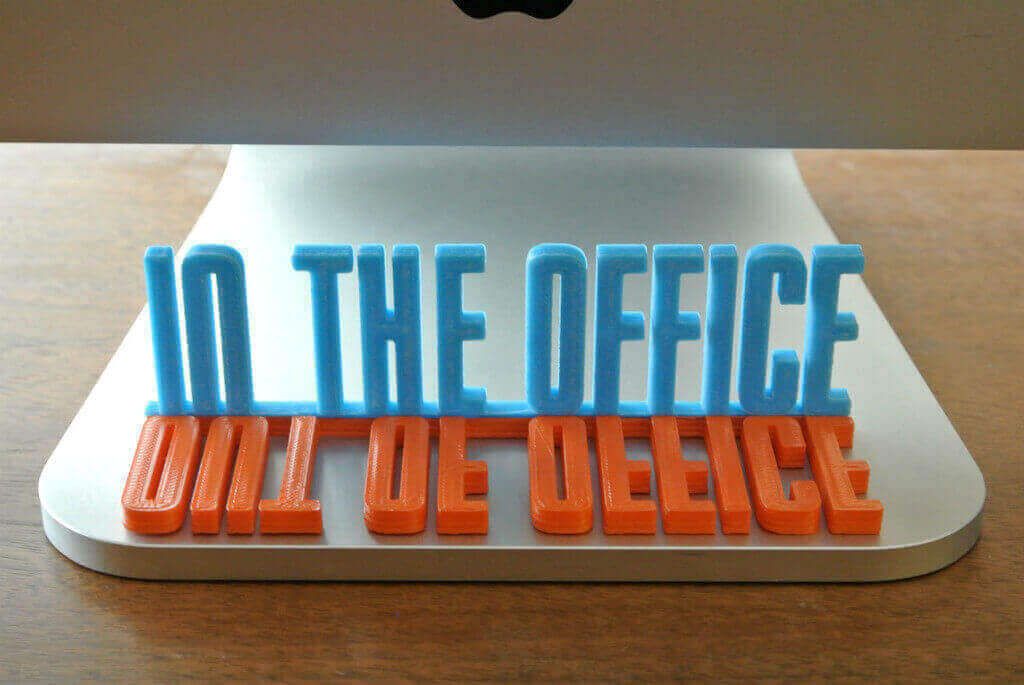
Below is a cool example of something you can create from following the video tutorial.
You can choose to just create the simplified text with the supporting block underneath like in Blender. With the video below, you can easily figure out how to navigate and adjust shapes and text to create your desired design.
3D Printed Text Using FreeCAD
The video below does a pretty good job showing how to create your 3D print text on FreeCAD, as well as creating an embossed text.
It’s pretty easy to follow, and once you get the hang of it, you can 3D print plenty of your custom text ideas, signs, and tags.
The picture below is after creating the text and extruding it by 2mm.
Now let’s get a nice rectangular frame on that text to support it and extrude that by 2mm also.
Then we extrude the text even further to get it sticking out of the frame, 1mm works out pretty well.
Select the files simultaneously then export them using ‘File’ > ‘Export’ and save them as a .stl file. You can then simply import that into your slicing software to get ready to 3D print your text!
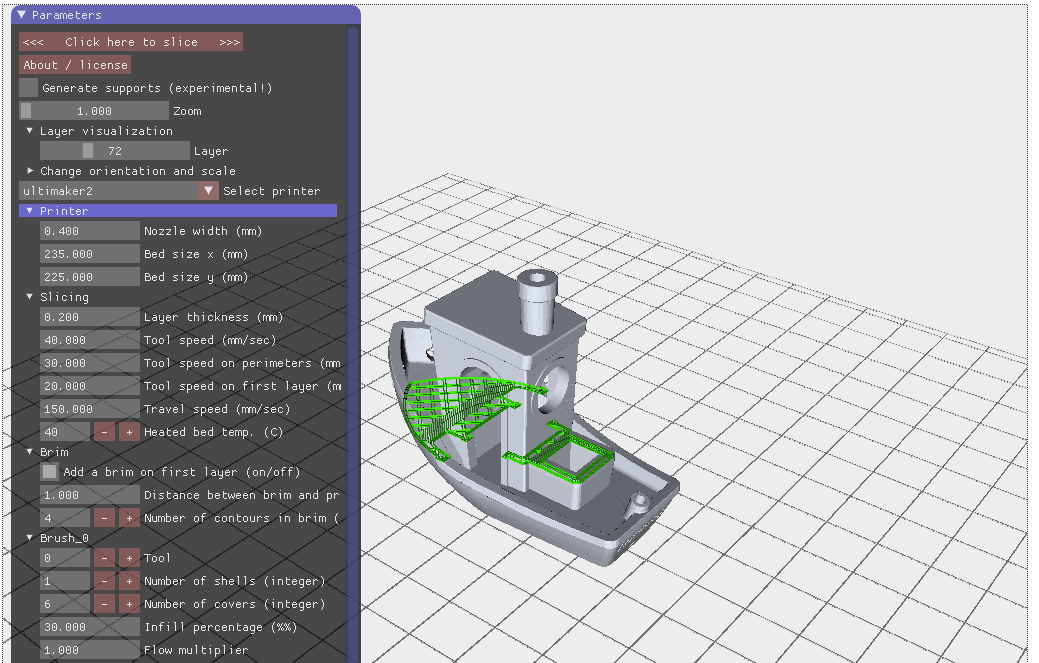
3D Print Text Generator Using Fusion 360
Fusion 360 is a pretty advanced design software which can definitely create some great 3D text. If you need to design something a little more complex, it’s a great software to use, although, it works really well for creating 3D text.
The video below takes you through the process.
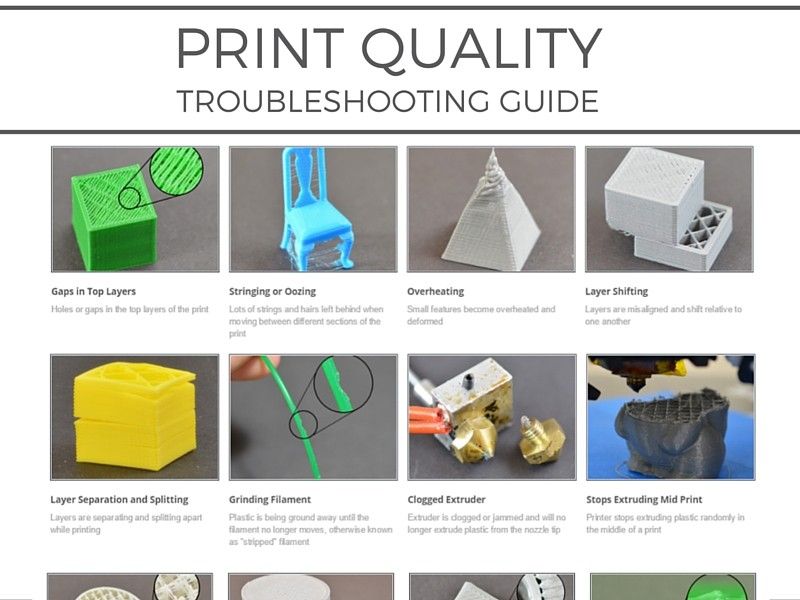
3D Print Text Troubleshooting
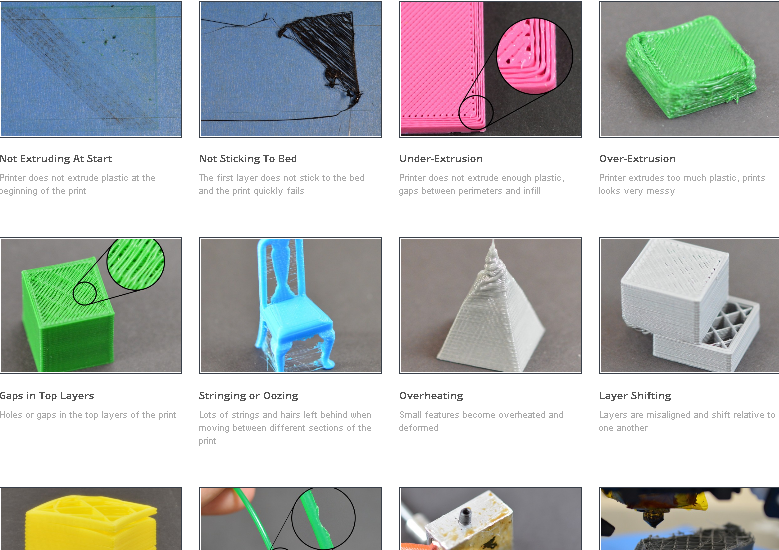
Some people run into issues such as gaps in the lettering of their 3D text which can be caused by either your slicer not correctly processing the model, or by under extrusion in your 3D printer.
If your problem is caused by your slicer, it’s hard to tell, but you can try changing your slicer to see if the model prints differently. Many people have seen massive differences in print quality just by using a different slicer, so I’d give this a try.
If the problem is under extrusion, I’d slow down the printing speed and also calibrate your e-steps to make sure you are extruding as much material as your 3D printer says you are.
Another thing you can do is set your infill to 100% to properly fill in the gaps in your model, as well as increase the overall wall thickness of your print.
When it comes to creating embossed text or recessed letters, you can do this within your CAD software, usually by a dragging function, or by inputting the distance you want your text to move.
It is done different with separate software, so try to figure out where you can input these values to move your 3D text.
If you are having trouble reading your 3D text, a great font you can use for 3D printing text actually happens to be Comic Sans since the spacing in the font is done very well and the letters are bold enough to make it easier to read, perfect for smaller text.
Arial is another font that works well for 3D text, as well as Montserrat, Verdana Bold, Déjà vu Sans, Helvetica Bold, and other heavy weight Sans-Serif or Slab-Serif fonts.
Step-by-step guide with images! – 3D Solved
3D printing allows us to create all kinds of cool stuff. Amongst them is the ability to create 3D letters for a name or logo. In this article, I will demonstrate how to design and 3D print your desired text using 3D modeling software.
I’ll give you the recommended slicer settings and even a walkthrough on how to 3D print both computer typed and your handwritten texts. The process is quite simple and won’t take you too much time to get it done.
Table Of Contents
- 3D modeling software for printing text
- How to create the text
- Slicer settings for 3D printing text
- Model Orientation
- Layer Height
- Infill, Wall Thickness, and Top Layers
- Bonus: Convert handwritten text to 3D print
- Conclusion
- Check out our recommended products section
3D modeling software for printing text
In order to 3D print your desired text you will need to use a 3D modeling app. Most of them can be used for this purpose so the choice is yours. The ones that come to mind for this task are Tinkercad, Fusion360, and SketchUp. Tinkercad is going to be my choice as it can be used for free, is easy to learn, and can be used without the need to download and install the program (it is browser-based).
Most of them can be used for this purpose so the choice is yours. The ones that come to mind for this task are Tinkercad, Fusion360, and SketchUp. Tinkercad is going to be my choice as it can be used for free, is easy to learn, and can be used without the need to download and install the program (it is browser-based).
How to create the text
To get started with the project you will need a Tinkercad account. Head over to their website and follow the instructions to create an account. Once you got your account, you will be asked to do a tutorial to learn the basic concepts of Tinkercad, I suggest you do it as it doesn’t take much time.
When you are finished with the tutorial, it is time to start the design! In this case, I will show you how to create step by step a simple nameplate. Click the “Create new design” button on the upper left section of the homepage.
- 1. Create a Base
Select a “box” from the “basic shapes” on the right side and drag it onto the workplane. Resize the box into a thin rectangle as big as you want the nameplate to be. You can specify the exact measures you want it to have by clicking the white and black squares that show up when you click the shape. Tinkercad displays the measurements as millimeters.
Resize the box into a thin rectangle as big as you want the nameplate to be. You can specify the exact measures you want it to have by clicking the white and black squares that show up when you click the shape. Tinkercad displays the measurements as millimeters.
- 2. Create and Position The Text
Go to “Text and numbers” on the right side, select “Text” and drag it onto the workplane. Expand the “Text” options and write the desired name. Then adjust the “text” height so it is a little higher than the base and drag it into the base. If you need to resize the “text” to fit the base you can shift+click one of the “Text” squares to change its size altogether. When you are happy with the looks, select both shapes (base and text) by shift+click and click on “Group”.
- 3. Export The File Ready to 3D Print
Now that our design is finished click on the “Export” button on the upper right side. Select “.STL” and the file will be downloaded to your PC ready to be sliced and 3D printed.
- 4. Extra Option to be Able to Screw The Nameplate
If you would like to screw to nameplate to a surface, you can add holes on the sides. To do this select the “Cylinder” from the basic shapes and drag it onto the workplane. Adjust the Cylinder’s height to match the base’s height. Now duplicate the Cylinder and put them on the sides of the nameplate.
Select the “Hole Cylinder” from the “Basic shapes” and drag it onto the workplane, this shape will create the hole for the screws. Resize the “Hole Cylinder” while holding Shift to a convenient size for the screws you will use later and duplicate the “Hole Cylinder”. Finally, drag the “Hole Cylinders” to the middle of the “Cylinder”, select all shapes, and hit the group button.
Final Look, ready for 3D printing.Slicer settings for 3D printing text
Model Orientation
Make sure your model is positioned in a way that will allow you to print it without the need for supports. That usually means with its back against the print bed. In the case where you can’t avoid the need for supports try to have them away from the letters.
That usually means with its back against the print bed. In the case where you can’t avoid the need for supports try to have them away from the letters.
Layer Height
The layer height you can use depends on your nozzle’s diameter. Check this article to see the range you can use for your nozzle’s diameter. Having said that, as we don’t have any details in the Z-axis, we can use a high layer height to save some printing time. It would be a good idea to have the layer height be a multiple of the model’s height.
Infill, Wall Thickness, and Top Layers
We want the letters to be as solid of a structure as possible so they don’t break. To achieve that use a high wall thickness, ideally a multiple of the nozzle’s diameter (1.2mm for a 0.4mm nozzle). That way there will be little to no infill in the letters. For the top layers use a multiple of the layer height (1.2mm top layer thickness for 0.3mm layer height). Having a few solid top layers will give a better look to the model.
As you can see, it is rather easy to create your own plaque. Additionally, if you want to achieve a smoother surface both on the letters and on the plaque, you could try enabling ironing.
Bonus: Convert handwritten text to 3D print
You can 3D print your very own handwritten texts and it is very easy to do. Follow these simple steps:
- 1. Draw your Text
Draw your text preferably using a thick black marker so there is a good contrast with the sheet of paper. This way we can ensure there will be no problems when we convert the image to an SVG file.
- 2. Scan your Text
Use a scanner (there are many mobile apps that can scan an image) to scan your written text as a PNG file. I personally chose to use CamScanner (Android |Iphone). Then convert the PNG file into an SVG file so it can be imported to Tinkercad. I used this free online converter for my text.
- 3. Import the File to Tinkercad
Import the SVG file to Tinkercad by clicking on the “Import” button on the upper right side. Once you selected your file to be imported, scale it down to 5% as these files are quite large, and click “Import”. If you wish to resize the image after it is imported, use Shift+click and adjust the size.
- 4. Export File
Now we are ready to export the file to the slicer. Click “Export” on the upper right side and select STL.
My 3D printed text resultsConclusion
As we saw, we can easily create custom-written signs. Although the steps are different for handwritten and computer typed texts, both options turn out to be a good starter project to get used to modeling apps and turning ideas into real-world objects.
We created a recommended products section that will allow you to remove the guesswork and reduce the time spent researching what printer, filament, or upgrades to get, since we know that this can be a very daunting task and which generally leads to a lot of confusion.
We have selected just a handful of 3D printers that we consider to be good for beginners as well as intermediates, and even experts, making the decision easier, and the filaments, as well as the upgrades listed, were all tested by us and carefully selected, so you know that whichever one you choose will work as intended.
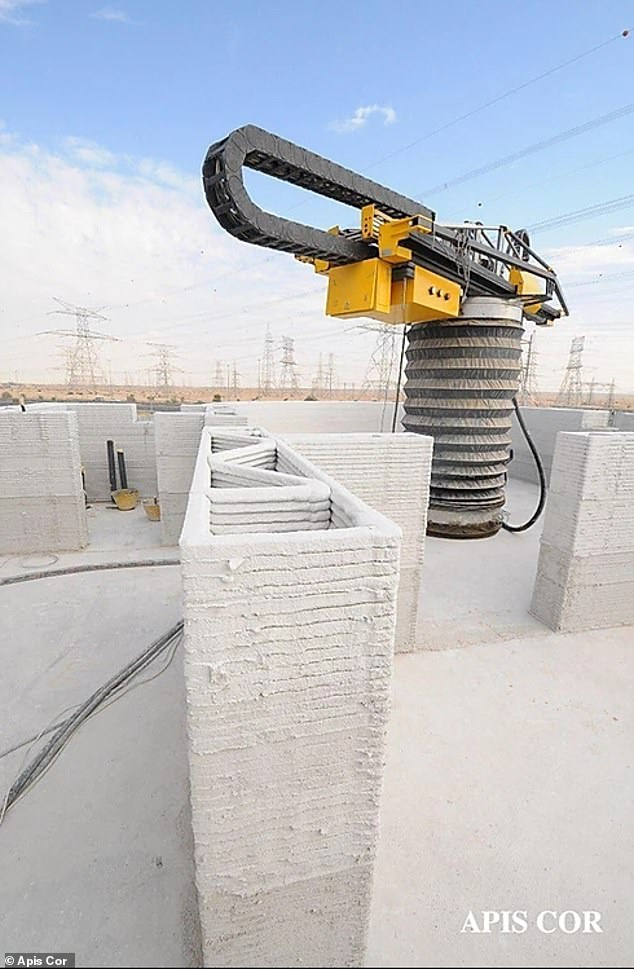
Any text on a 3D printer in a couple of minutes
My wife's birthday was approaching. And what's the best gift? That's right, handmade. and I decided to print the text on a 3D printer, something like a topping on a cake. I climbed Singivers and 3Dtoday, but did not find anything interesting. It would seem a simple task, but it is almost impossible to do anything artistic in SolidWorks. I came across an article that described how to solve the problem using CorelDraw and SolidWorks. Using this article, I about ... lost a lot of time, but nothing good came of it. Solid stubbornly did not want to make a boss, complaining about all sorts of problems. There was little time left, spitting on everything, I decided to go my own way. For those who are interested, welcome under cat.
There was little time left, spitting on everything, I decided to go my own way. For those who are interested, welcome under cat.
And so, to solve the task, we need CorelDraw and registration on the site https://www.tinkercad.com/ Well, in addition, fantasy. So, let's begin.
Start CorelDraw and create a new document. Corel will ask you to select the dimensions of the document. As dimensions I use the size of the printable area. But this is optional.
Now select the text tool and type the desired text.
Now the magic begins. Select the Block with written text and select the menu item “Object” - “Disconnect curly text, symbols ...” Or use the keyboard shortcut Ctrl + K
Attention. The first time the command is used on a block of text, the text is divided into words. Thus, in order to divide the text into letters, it is necessary to go through all the letters, and if they are selected by several characters, it is necessary to repeat the operation on an undivided block of text and do so until the entire text is divided into individual letters.
Now, after all the text has been divided into individual letters, artistically lay out the letters the way you want them to be printed by a 3D printer. For example like this:
All. The layout of what we will turn into a three-dimensional figure is ready. And now the most important thing begins. We need to export the resulting image to SVG format. To do this, in CorelDraw we do the following: “File” - “Save As”
in the window that opens, give a name to our file and select the file type “SVG”
Now click the “Save” button And the following window opens:
Now we check that the document settings match those that we entered when creating it. So that the units of measurement are in millimeters and Be sure to export the text as curves. Those. We do as shown in the figure. do not touch other parameters. We press OK.
All file saved. Now go to the site https://www.tinkercad.com/. If you are not registered there, register, log in and create a new project.
And now the magic.
in the right corner press the IMPORT button
An import window will open in which you must drag or select your SVG file.
After selecting a file, tinkerkad will start swearing that the workspace size is too large:
There's nothing to worry about. It just seemed to him that the model was larger than it actually was. In the "dimensions" field, we bite off a couple of zeros so that they match the dimensions of your printer's table. For example, I have a table 200x200 mm. So I do this:
and click the "Import" button. All. Our text is not only imported, but also became voluminous.
Now we have a three-dimensional model, which we can adjust in size and thickness, export to an STL file (for this we use the “EXPORT” button). Well, then you know what to do.
Here are some examples of my quick work:
Sorry for the quality of the photo. Made them on the phone. Their goal was to show how it can turn out. I hope the article was useful to you. If the article turned out to be useful for you, share the link to it with your friends on social networks, websites and forums on 3D printing. Thank you!
If you have not got a 3D printer yet and are thinking about which model to choose, I can recommend the following models:
Anycubic i3 Mega 3D Printer
Anycubic Mega-S (Anycubic S) 3D Printer
Anycubic 4MAX Pro 3D Printer
These are links to trusted vendors that sell original printers. They provide technical support and give a one-year warranty.
Printing 3D objects in Photoshop
User's Guide Cancel
Search
Last update Dec 13, 2021 08:23:10 PM GMT
- Photoshop User Guide
- Introduction to Photoshop
- Dream about it. Do it.
- What's New in Photoshop
- Editing the first photo
- Create documents
- Photoshop | Frequently Asked Questions
- Photoshop System Requirements
- Transfer of presets, operations and settings
- Introduction to Photoshop
- Photoshop and other Adobe 9 products and services0094
- Working with Illustrator artwork in Photoshop
- Working with Photoshop files in InDesign
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Working with the built-in Capture extension in Photoshop
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Working in Photoshop using the Touch Bar
- Net and guides
- Create activities
- Cancellation and transaction history
- Photoshop on iPad | General questions
- Introduction to the working environment
- System requirements | Photoshop on iPad
- Creating, opening and exporting documents
- Adding photos
- Working with layers
- Drawing and painting with brushes
- Selecting areas and adding masks
- Retouch compositions
- Working with adjustment layers
- Adjusting the key of a composition using the Curves layer
- Applying transform operations
- Trim and rotate compositions
- Rotate, pan, zoom and restore canvas
- Working with text layers
- Working with Photoshop and Lightroom
- Getting missing fonts in Photoshop on iPad
- Japanese text in Photoshop on iPad
- Application settings management
- Touch shortcuts and gestures
- Key combinations
- Image resizing
- Live stream your creative process in Photoshop on iPad
- Correct imperfections with the Healing Brush
- Creating brushes in Capture and using them in Photoshop
- Working with Camera Raw files
- Creating and using smart objects
- Adjusting the exposure of images with the Dodge and Burn tools
- Frequently Asked Questions | Photoshop Web App Beta
- Working environment overview
- System requirements | Photoshop Web App Beta
- Keyboard shortcuts | Photoshop Web App Beta
- Supported file formats | Photoshop Web Application Beta
- Opening and working with cloud documents
- Collaboration with stakeholders
- Limited editing options for cloud documents
- Cloud Documents Photoshop | Frequently Asked Questions
- Photoshop Cloud Documents | Workflow questions
- Working with and managing cloud documents in Photoshop
- Cloud storage update for Photoshop
- Unable to create or save cloud document
- Troubleshooting Photoshop 9 cloud documents0096
- Collection of cloud document sync logs
- Cloud Document Sharing and Editing
- File sharing and commenting in the application
- Working environment basics
- Learn faster with the What's New panel in Photoshop
- Create documents
- Working in Photoshop using the Touch Bar
- Tool gallery
- Performance settings
- Using tools
- Touch gestures
- Touch gesture capabilities and customizable workspaces
- Overview versions of technology
- Metadata and comments
- Default key combinations
- Touch gesture capabilities and customizable workspaces
- Putting Photoshop images in other applications
- Installations
- Default key combinations
- Rulers
- Show or hide non-printing auxiliaries
- Specifying columns for the image
- Cancellation and transaction history
- Panels and menus
- File location
- Positioning of elements with referencing
- Positioning with the ruler tool
- Setting sets
- Customizing keyboard shortcuts
- Net and guides
- Photoshop for design
- Artboards
- View on device
- Copy CSS from layers
- Dividing web pages into fragments
- HTML options for snippets
- Changing the arrangement of fragments
- Working with web graphics
- Create web photo galleries
- Resizing images
- Working with raster and vector images
- Image size and resolution
- Importing images from cameras and scanners
- Creating, opening and importing images
- Image viewer
- "Invalid JPEG marker" error | Opening images
- View multiple images
- Customizing color palettes and color swatches
- HDR images
- Matching colors in an image
- Converting between color modes
- Color modes
- Erase sub-images
- Blend Modes
- Choice of colors
- Making changes to indexed color tables
- Image information
- Distortion filters not available
- Color details
- Color and monochrome corrections with channels
- Selecting colors in the Color and Swatches panels
- Sample
- Color mode (or picture mode)
- Shade
- Adding a color mode change to an operation
- Add swatches from HTML CSS and SVG files
- Bit depth and settings
- Understanding Layers
- Reversible editing
- Create and manage layers and groups
- Selecting, grouping and linking layers
- Putting images into frames
- Opacity and layering
- Layer masks
- Applying smart filters
- Layer compositions
- Move, arrange and lock layers
- Masking layers with vector masks
- Managing layers and groups
- Layer Effects and Styles
- Editing layer masks
- Extract resources
- Display layers with clipping masks
- Generation of graphic resources from layers
- Working with Smart Objects
- Blend Modes
- Combining several fragments into one image
- Combining images with Auto Layers
- Alignment and distribution of layers
- Copy CSS from layers
- Load selections based on layer boundaries or layer masks
- Translucent to show the contents of other layers
- Layer
- Mixing
- Composite images
- Background
- Select and Mask workspace
- Quick area selection
- Getting Started with Selections
- Selecting with the Marquee toolbox
- Selecting with the Lasso tools
- Selecting a color range in an image
- Pixel highlight setting
- Convert between paths and selection boundaries
- Channel Basics
- Moving, copying and deleting selected pixels
- Creating a temporary quick mask
- Saving selections and alpha channel masks
- Selecting focus areas in an image
- Duplication, splitting and merging of channels
- Channel calculation
- Extraction
- Bounding box
- Perspective distortion
- Reducing blur due to camera movement
- Healing Brush Tool Examples
- Export color lookup tables
- Image sharpness and blur correction
- Introduction to color grading
- Applying the Brightness/Contrast setting
- Shadow and Highlight Detail Correction
- Adjustment "Levels"
- Hue and saturation correction
- Juiciness correction
- Adjusting the color saturation in image areas
- Quick tone correction
- Applying special color effects to images
- Image enhancement with color balance correction
- HDR images
- View histograms and pixel values
- Image color matching
- Crop and straighten photos
- Converting a color image to black and white
- Adjustment and fill layers
- Curves correction
- Blend Modes
- Target Imaging for Press
- Color and tone correction with Levels and Curves eyedroppers
- HDR Exposure and Toning Compensation
- Filter
- Blur
- Lighten or darken image areas
- Selective Color Correction
- Replacing object colors
- Camera Raw system requirements
- What's New in Camera Raw
- Introduction to Camera Raw
- Creating panoramas
- Supported lenses
- Camera Raw Vignetting, Grain, and Haze Removal
- Default key combinations
- Automatic perspective correction in Camera Raw
- Reversible editing in Camera Raw
- Camera Raw Radial Filter Tool
- Manage Camera Raw settings
- Processing, saving and opening images in Camera Raw
- Image enhancements with Camera Raw's improved Spot Remover
- Rotating, cropping and modifying images
- Color correction in Camera Raw
- Function overview | Adobe Camera Raw | Issues for 2018
- Overview of new features
- Processing versions in Camera Raw
- Making local adjustments in Camera Raw
- Removing objects from photos using Content-Aware Fill
- Content-aware patching and relocation
- Retouching and fixing photos
- Image Distortion and Noise Correction
- Basic troubleshooting steps to solve most problems
- Object transformation
- Crop, rotate and canvas settings
- Crop and straighten photographs
- Creating and editing panoramic images
- Deforming images, shapes and contours
- Perspective
- Using the Plastic filter
- Content-aware scale
- Transform images, shapes and paths
- Deformation
- Transformation
- Panorama
- Drawing symmetrical ornaments
- Options for drawing a rectangle and changing the stroke
- Drawing details
- Drawing and editing shapes
- Paint tools
- Creating and modifying brushes
- Blend Modes
- Adding color to outlines
- Edit contours
- Painting with mix brush
- Brush Presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Drawing with the pen tool group
- Creating patterns
- Creating a pattern with the Pattern Builder filter
- Circuit control
- Managing pattern libraries and presets
- Drawing with pen tablet
- Creating textured brushes
- Adding dynamic elements to brushes
- Gradient
- Draw stylized strokes with the Artistic Archive Brush
- Drawing with pattern
- Synchronizing presets across multiple devices
- Adding and editing text
- Universal text editor
- Working with OpenType SVG 9 fonts0096
- Character formatting
- Paragraph formatting
- Creating text effects
- Text editing
- Leading and letter spacing
- Font for Arabic and Hebrew
- Fonts
- Troubleshooting Fonts
- Asian text
- Creating text
- Text Engine error when using the Type tool in Photoshop | Windows 8
- Video editing in Photoshop
- Editing video and animation layers
- Introduction to video and animation
- Video and animation preview
- Drawing frames in video layers
- Import video files and image sequences
- Creating frame animations
- Creative Cloud 3D Animation Preview
- Creating timeline animations
- Creating images for video
- Using the Liquify filter
- Using Blur Gallery group effects
- Filter basics
- Filter effects reference
- Adding lighting effects
- Using the Adaptive Wide Angle filter
- Oil Paint Filter
- Layer Effects and Styles
- Application of specific filters
- Image area feathering
- Save files in Photoshop
- Export files to Photoshop
- Supported file formats
- Saving files in other graphic formats
- Move projects between Photoshop and Illustrator
- Saving and exporting video and animation
- Saving PDF files
- Copyright Digimarc
- Printing 3D objects
- Printing with Photoshop
- Printing and color management
- Checklists and PDF presentations
- Print photos in a new image layout
- Spot color printing
- Duplexes
- Printing images on a printing press
- Photoshop Color Enhancement
- Printing troubleshooting | Photoshop
- Create activities
- Creating data-driven images
- Scenarios
- File batch processing
- Operation playback and management
- Adding conditional operations
- About actions and the Actions panel
- Recording tools in operations
- Adding a color mode change to an operation
- Photoshop UI Development Kit for Plugins and Scripts
- Understanding Color Management
- Accurate color assurance
- Color settings
- Working with color profiles
- Color management of documents for viewing on the web
- Color management for printing documents
- Color management of imported images
- Perform proofing
- Learn more about content credentials
- Identity and origin of NFT tokens
- Connecting accounts for creative attribution
- 3D in Photoshop | Common questions about deprecated 3D features
- Creative Cloud 3D Animation Preview
- Printing 3D objects
- 3D drawing
- 3D Panel Enhancement | Photoshop
- 3D Concepts and Tools
- Rendering and saving 3D objects
- Creating 3D objects and animations
- Image stacks
- 3D graphics workflow
- Measurements
- DICOM files
- Photoshop and MATLAB
- Counting objects in an image
- Combining and transforming 3D objects
- Editing 3D textures
- HDR Exposure and Toning Compensation
- 3D panel settings
Photoshop allows you to print any compatible 3D model without worrying about the limitations of a 3D printer. When preparing to print, Photoshop automatically renders 3D models impenetrable. Photoshop also generates the necessary support structures—platforms and bases—to help you achieve successful 3D printing results.
When preparing to print, Photoshop automatically renders 3D models impenetrable. Photoshop also generates the necessary support structures—platforms and bases—to help you achieve successful 3D printing results.
- Select the menu item Window > Workspace > 3D to switch to 3D mode.
- Open the 3D model in Photoshop. If necessary, resize the 3D model while opening the file.
- Select the menu item 3D > 3D Print Settings.
- In the 3D Printing Preferences panel, choose whether to use a printer connected to your computer via USB (local printer) or online 3D printing services such as Shapeways.com or Sculpteo.
You can now print 3D models as 3MF (3D Manufacturing Format) files. When specifying 3D printing options, select 9 for option0930 Print to is set to Local and Printer is set to 3MF File. When you send a 3D object to print, Photoshop creates a 3MF file. On Windows computers, Photoshop also launches the Microsoft 3D Builder application to further process the 3MF file.
On Windows computers, Photoshop also launches the Microsoft 3D Builder application to further process the 3MF file.
To update the list of supported printers or online profiles, select Get Latest Printers from the Send to Print To pop-up menu.
- Select a local printer or Shapeways.com print profile.
View estimated prices for printing 3D models using the available Shapeways.com profiles by selecting Printer > Estimated Price.
- Select the print volume units from inches, centimeters, millimeters, or pixels. This unit will serve to measure the dimensions of the volume of the printer as well as the dimensions of the printing plate.
A. 3D model B. Printing plate C. Printer volume overlay
- Select the 3D Printing Detail Level—Low, Medium, or Fine. The time it takes to print a 3D object depends on the level of detail selected.
- If you don't want to see the bounds of the 3D model's print volume, clear the Show Printer Volume Overlay check box.

- Set the Scene Size options to the appropriate size for the 3D printed object. When you change one value (X, Y, or Z), the other two values are scaled proportionally. When resizing the Stage Volume, notice that the print plate under the 3D model resizes accordingly.
You can scroll through the Scene Volume settings by clicking the size label (X, Y, or Z) and dragging the cursor left or right. By holding down the Shift key, you can scroll through the values faster.
- Select Scale by printer volume if you want to automatically resize the 3D model so that it takes up the entire available printer volume on the selected printer.
- If your 3D model includes normal maps, bump maps, or transparency maps, you can ignore these types of maps when printing the model. Notice how the 3D model changes in real time as you change the Surface Detail settings.
- Optionally, you can exclude the support structures of the 3D object (platforms and bases) from printing.
 Use this option with caution as printing a 3D model without the necessary support structures may produce unsatisfactory results.
Use this option with caution as printing a 3D model without the necessary support structures may produce unsatisfactory results. - If your printer supports multiple materials, select the material you want to use to print this 3D object.
You can enable an experimental feature that allows you to print continuous tones with your MakerBot Replicator 2x 3D printer.
Requirement: Enable experimental Photoshop features
Experimental features must be enabled in Photoshop before using multitone printing:
- Select Preferences > Experimental Features.
- Select the Enable multitone printing check box.
- Click OK.
- Restart Photoshop.
Experimental features not yet fully tested. They should be used with caution.
Select multi-tone surface material
- Select the MakerBot Replicator 2x printer in the 3D Printing Settings panel.
- In the Material field, select Multitone Surface.
 If you don't see this option, make sure the experimental Multitone 3D Printing feature is enabled.
If you don't see this option, make sure the experimental Multitone 3D Printing feature is enabled.
- Set other parameters according to the generated 3D model.
- To view and print a 3D object, select 3D > 3D Print.
After setting the 3D printing options, follow these steps.
- Click the Start Print icon () or select the menu item 3D > 3D Print. Photoshop will combine the 3D elements of the scene and prepare it for the printing process.
- If you choose to print with your Shapeways.com profile, Photoshop will display a message that the actual print cost may differ from the estimated cost displayed. Click OK.
- In the preview window that opens, you can use the 3D camera tools to rotate, scale, or move the 3D object.
Rotate the 3D camera.
3D camera rotation.
Move the 3D camera.
3D camera slide.
Return to the home position of the 3D camera.
- If necessary, select the Show restoration check box.
 Photoshop displays various restoration colors such as Initial Mesh, Thickened Walls, and Hole Closed.
Photoshop displays various restoration colors such as Initial Mesh, Thickened Walls, and Hole Closed.
- You can also turn on Ray Tracing Preview. Viewing ray tracing allows you to more accurately reproduce the printed material.
- If you want to export the 3D printing settings to an STL file, click the Export button and save the file to the desired folder on your computer. This STL file can be sent to a network service server or moved to an SD card for printing with your own printer.
- View a summary of the 3D print object and click the Print button.
You can cancel the current 3D printing process using the menu item 3D > Cancel 3D printing.
Photoshop provides interactive step-by-step utilities that you can use to set up, calibrate, and maintain your 3D printer. These utilities can only be used when the 3D printer is turned on and connected to a computer.
- Select the menu item 3D > 3D Printer Utilities.
- Select the utilities you want to run.
Print plate calibration
Helps in leveling the printing plate. This utility includes the following general steps:
- Requires you to remove all residual print materials from the 3D printer.
- Initializes the printhead.
- Allows you to adjust the amount of gap between the platen and the printhead at nine nozzle positions.
You can use this utility in wizard mode or manual mode.
Download Thread
Helps load filament into a Fused Deposition Modeling (FDM) 3D printer. To facilitate filament loading, Photoshop starts the head heating process and the filament loading mechanism.
Remove thread
Helps remove the filament from the FDM 3D printer. To facilitate the removal of the filament, Photoshop starts the head heating process and the filament loading mechanism.
To facilitate the removal of the filament, Photoshop starts the head heating process and the filament loading mechanism.
Replace thread
Helps to replace the old filament in the FDM 3D printer with a new one. To make changing filament easier, Photoshop starts the head heating process and the filament loading mechanism.
- Follow the instructions on the screen.
Sometimes you may want to print multiple instances of an object on the same panel. Do the following.
- Select the required objects in the 3D panel.
- Select 3D > Pack Objects on Ground Plane.
- Start printing objects.
Photoshop currently supports the following 3D printers:
- MakerBot Replicator 2
- MakerBot Replicator 2x
- ZCorp Full Color
- Mcor Iris
- MakerBot Replicator 5th Generation
Photoshop also supports several Shapeways. com and Sculpteo profiles.
com and Sculpteo profiles.
The MakerBot Replicator 5th Generation Printer Profile does not yet support USB direct printing. You can export files to a USB drive and print them to a local printer.
Yes. Before printing, you can set a cross section to cut off part of the 3D model. Follow these general steps.
- Select the menu item Window > Workspace > 3D to switch to 3D mode.
- Open the 3D object you want to print.
- Select Scene in the 3D panel.
- In the Properties panel, select Cross Section.
- Specify the cross section parameters in the Properties panel.
- Select the menu item 3D > Apply Cross Section to Scene.
- Print the 3D scene.
The specified cross section must be dried before printing.
Yes. Follow these general steps.
- Select a material in the Scene panel.
- In the Properties panel, click the folder icon () next to Emboss/Transparency/Normals and load the texture.

Learn more